Introducing Desktop-class Browsing on iPad #WWDC19 (summary)
Check out the full presentation here, but I summarized the main points in live-tweet thread during the talk.
First up, Safari for iPad will now report itself as a Mac, not a mobile device.
Many websites will have magic applied to make websites handle “hover” and other mouse actions naturally.
Third party browsers must use the iOS 13 SDK to get the enhancements to desktop-class browsing features. AKA Chrome and Fifefonx can get all this, but they need to update their apps to get it.

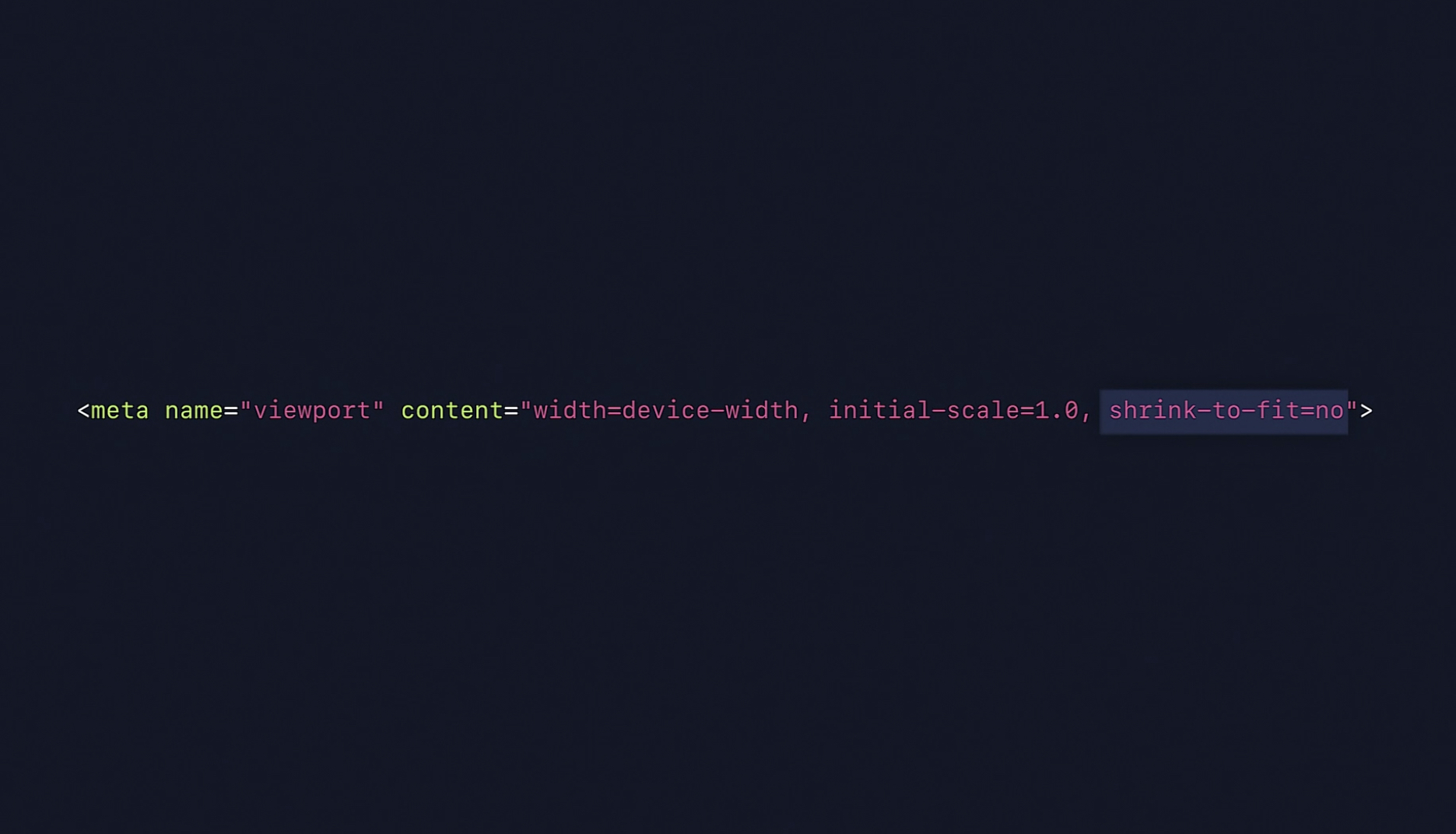
Websites that have issues with the content not scaling correctly to iPads (ironically, Apple News Publisher is an example of this) can add a new value to their viewport tag. This has been there since iOS 9, apprently, but many have not used it.

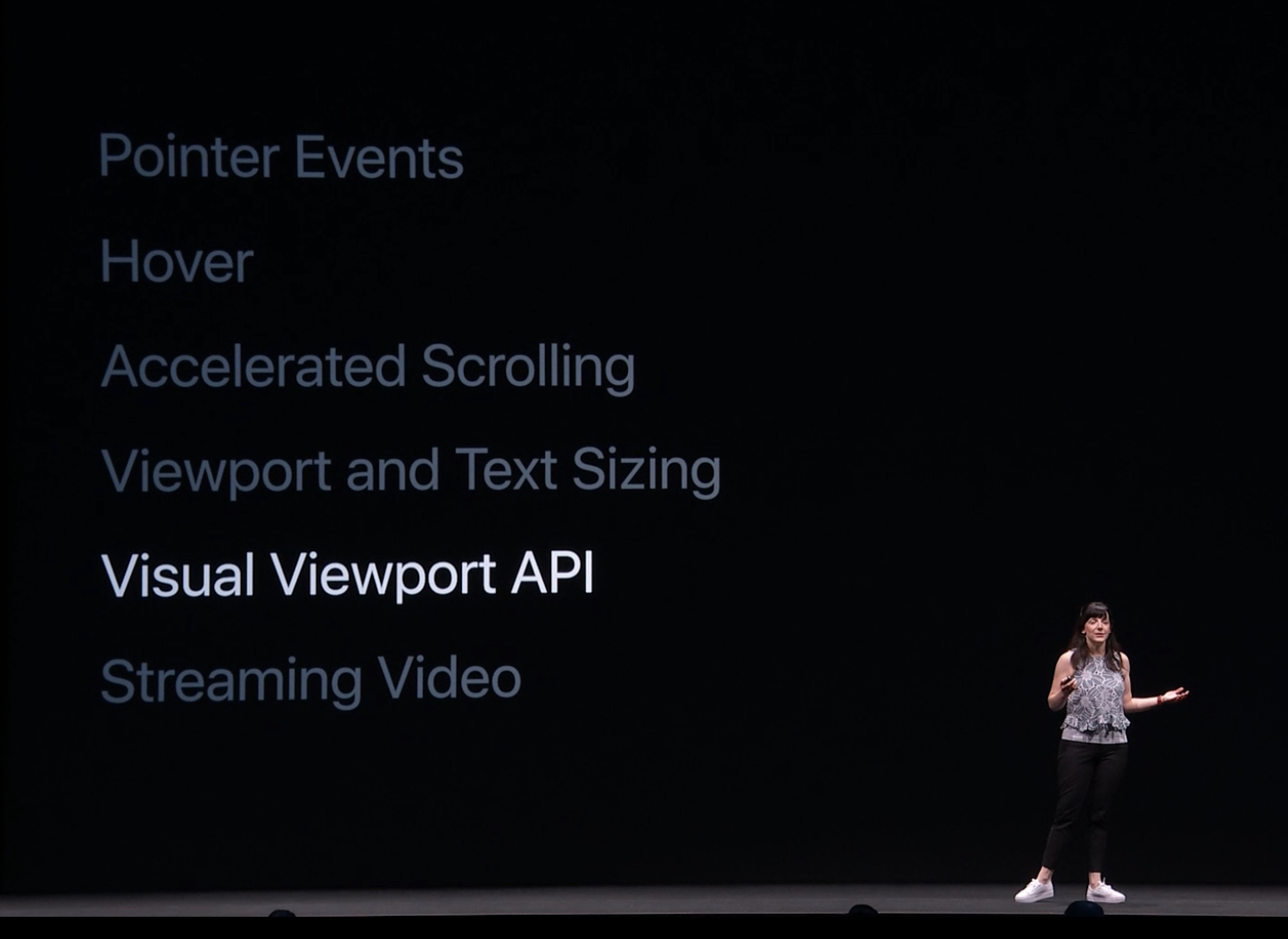
The visual viewport API is a new W3 standard and lets you reflow content to make sure things stay visible when a digital keyboard is covering part of your page.

Yuuuup.
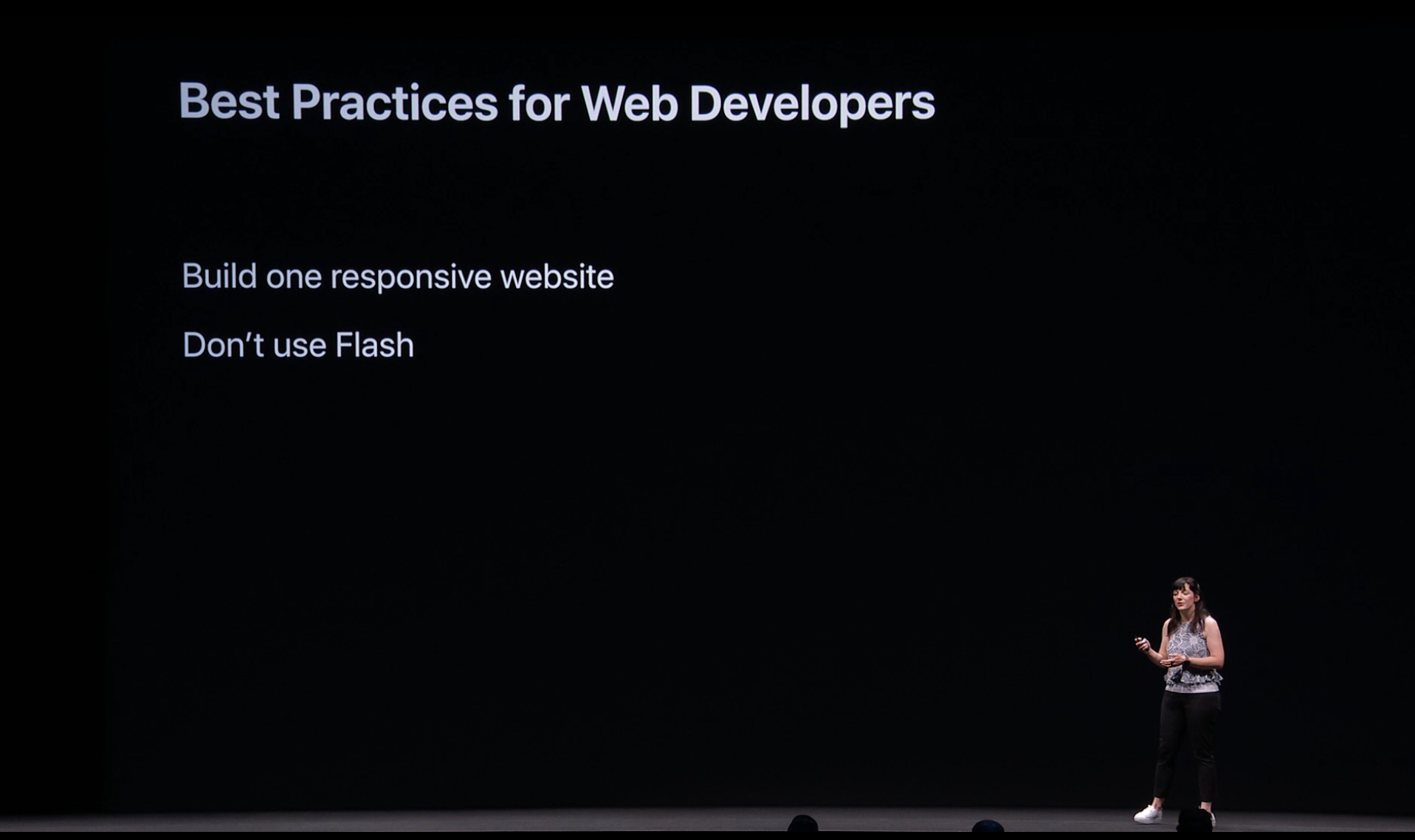
Also, they specified they will be completely blocking Flash in Safari across the board in 2020. It sounds like even if you try to manually install Flash on your own.
That’s it folks, talk over.