How to Post to from Instagram to Micro.blog using Zapier Premium

Please note this requires the premium version of Zapier since the action we’re using is not on the free plan.
Zapier is amazing, but it doesn’t currently (May 2020) have a native integration to Micro.blog. Just like my Instagram to Twitter automation I wrote about last week, I wanted my Instagram posts to also go to Micro.blog. This is possible, and it’s not that hard, so here’s a visual guide to doing it.
Step 1: Set up a Micro.blog API key
Go to your Micro.blog Account page and scroll to the bottom. Click on the “Edit Apps” button under “App tokens”. Name your app “Zapier” (anything works, though) and copy the key it creates for you.
Step 2: Set up Zapier
I’m going to assume you already have Instagram set up and have a general understanding on how to create zaps, so I’m just hitting the big stuff.

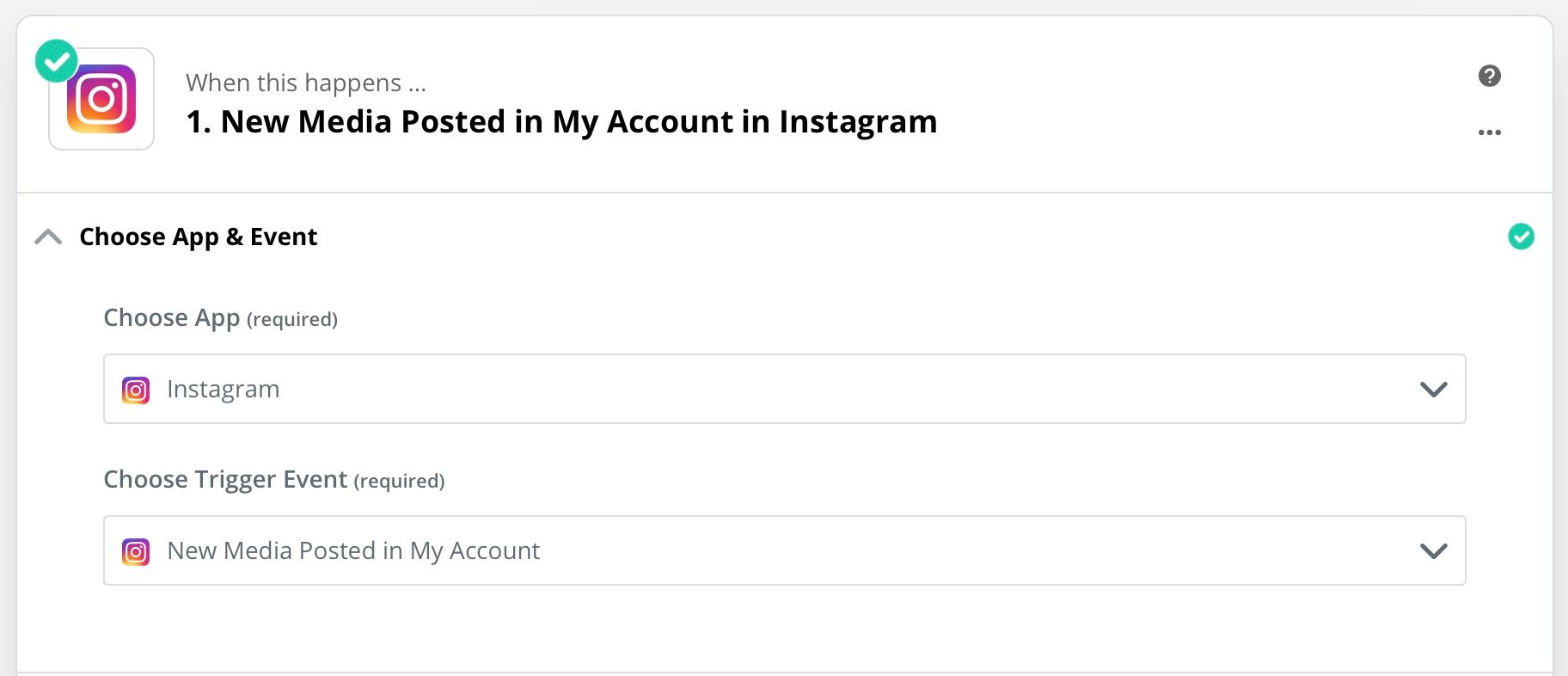
Create a new zap with Instagram as the source, and “New Media Posted in My Account” as the trigger.

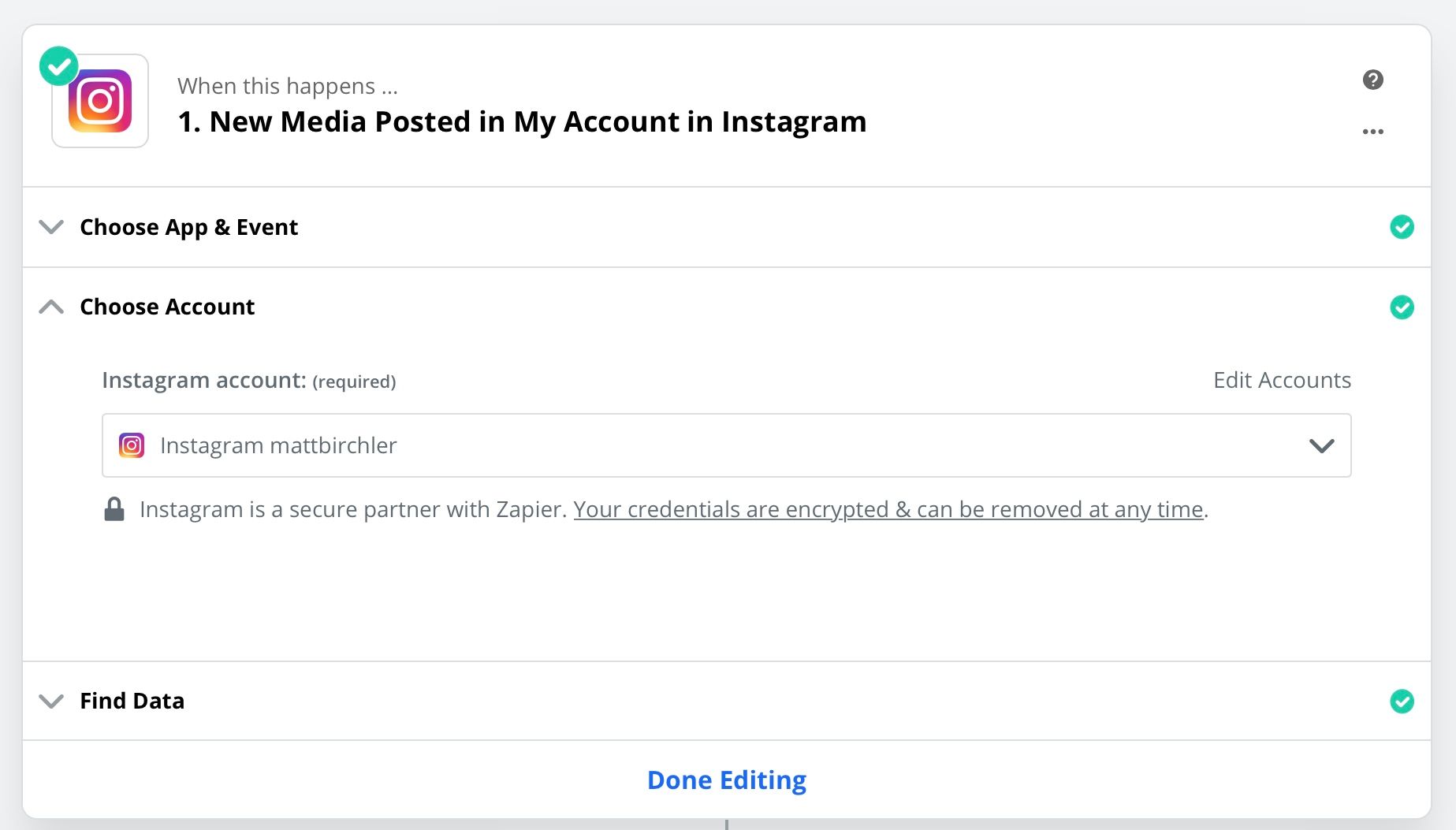
Then select the account you want to use.

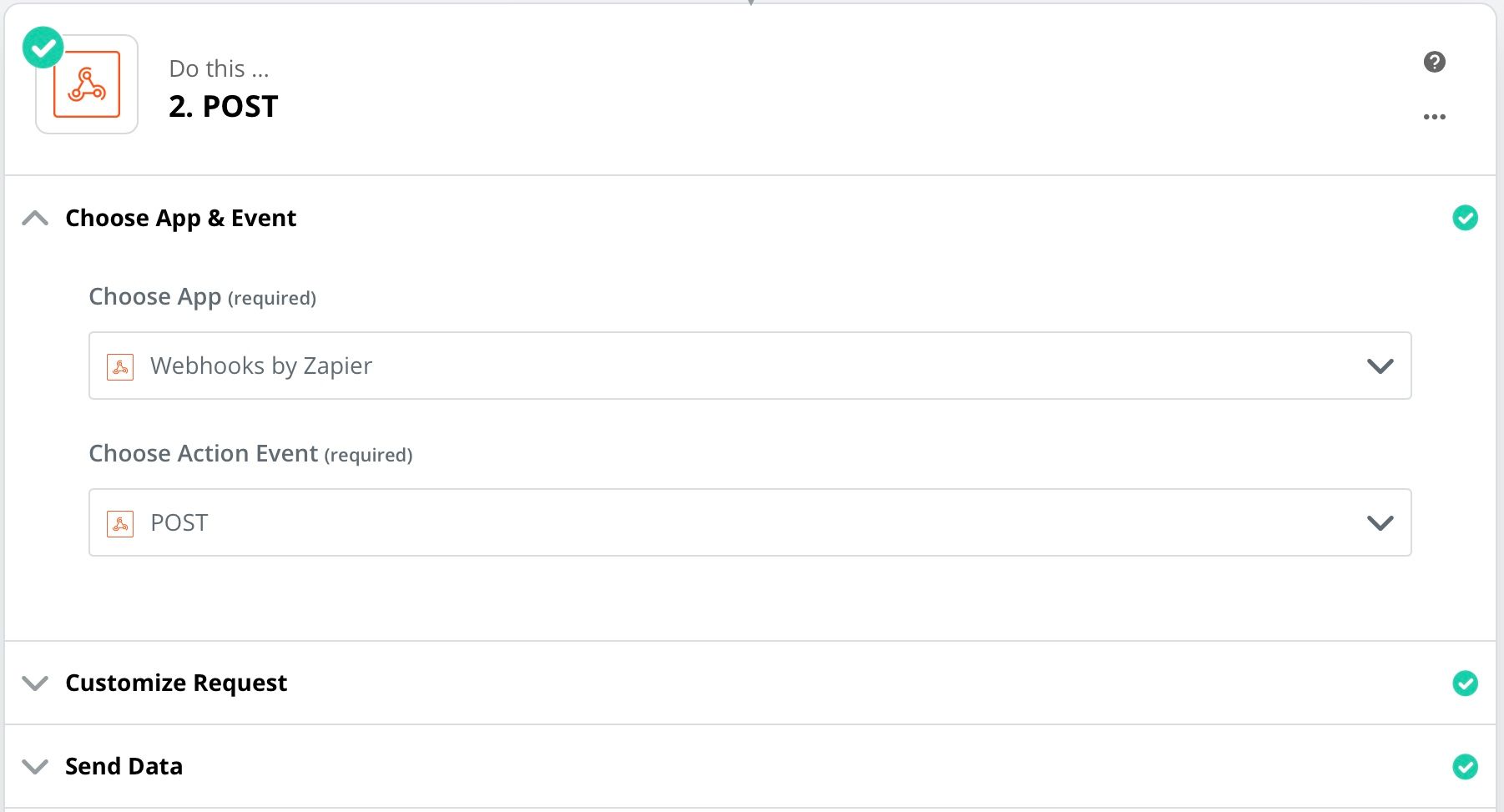
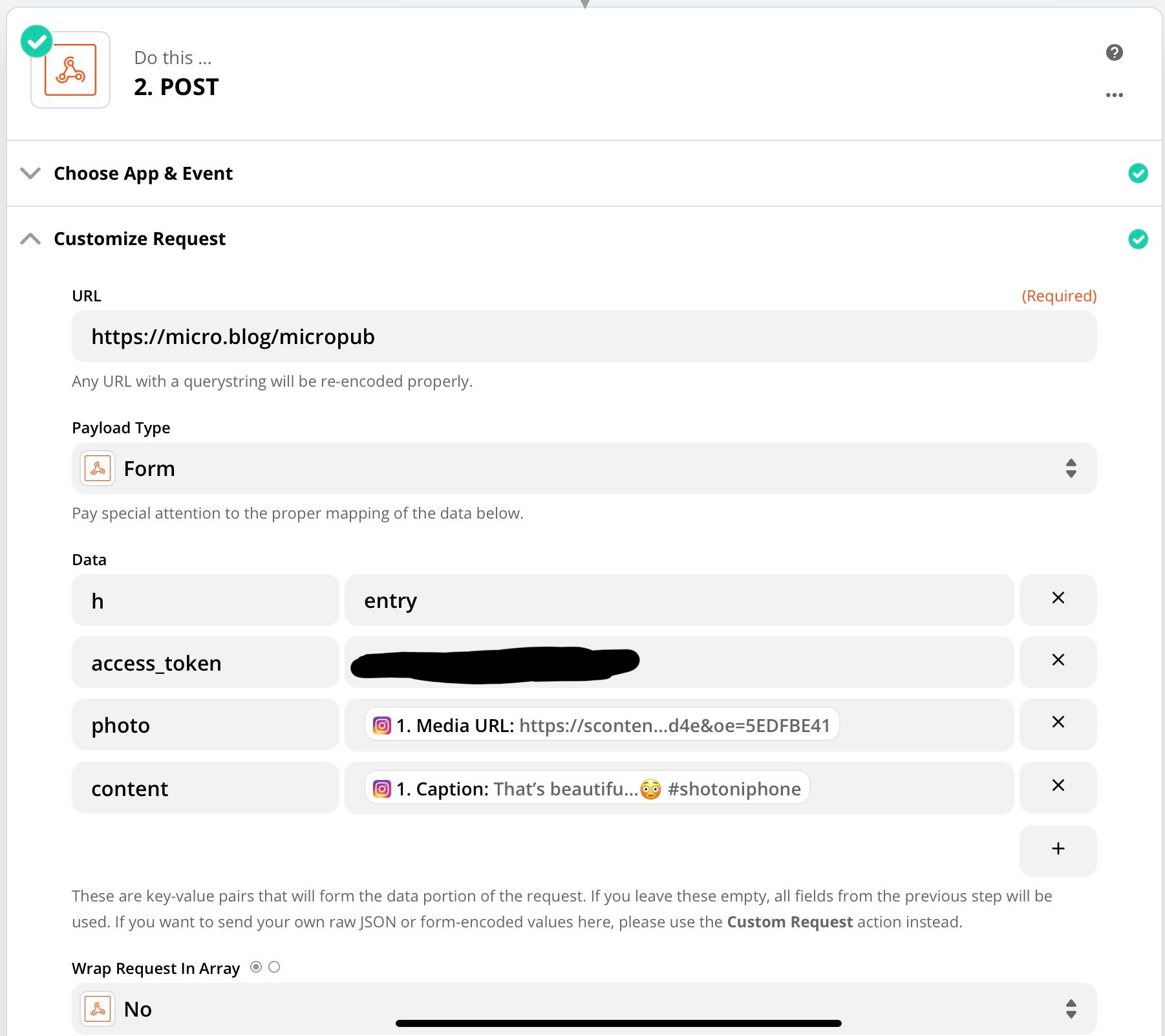
This is where it gets a little more complicated. You want to select “Webhooks by Zapier” as the action, and select “POST” as the method.

Next up you need to enter all of the values Zapier will send along with the post to Micro.blog.
- Url: https://micro.blog/micropub
- Payload Type: Form (should be the default option)
And then under “Data” you need to enter 4 things:
- ”h”: “entry”
- ”access_token”: your-token-goes-here
- ”photo”: “Media URL” (select this from the dropdown)
- ”content”: “Caption” (select this from the dropdown)
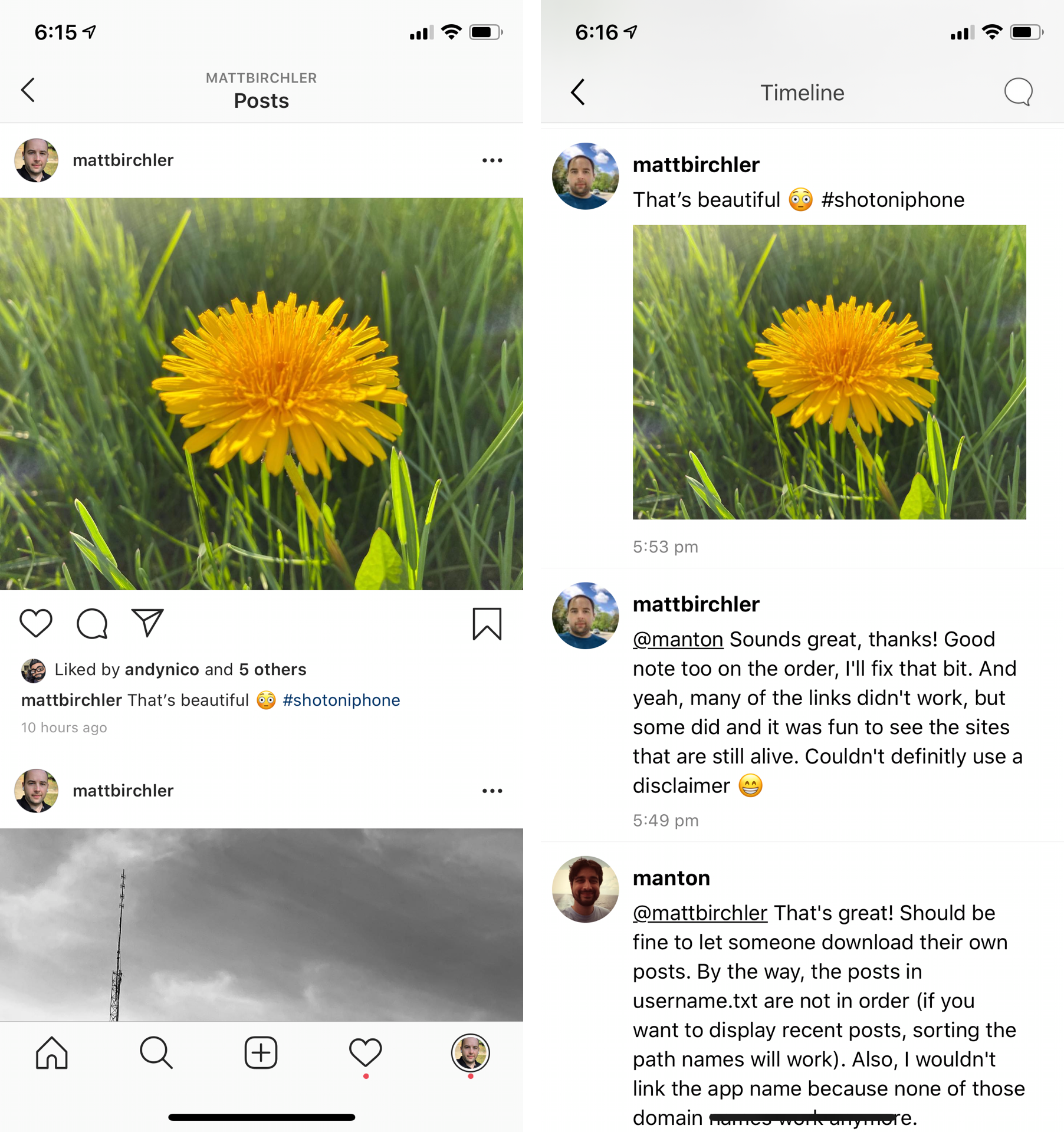
You can leave everything else the same and save the zap. Now you Instagram posts will automatically cross-post to Micro.blog! Here’s a side-by-side with one I did before making this post:

Works like a charm 😁