
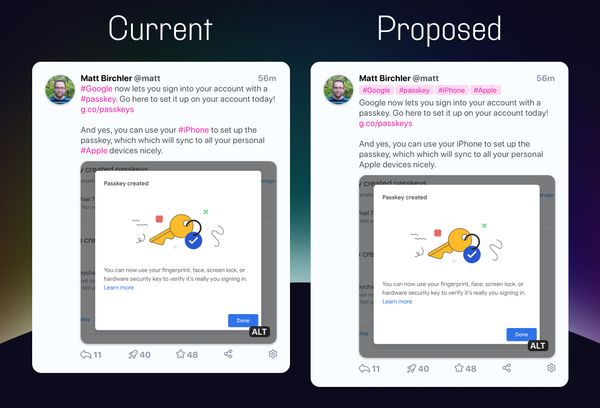
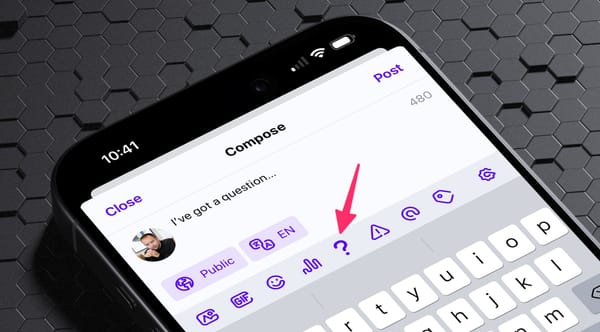
Concept: a new Mastodon UX for asking questions
So you know how sometimes you can't figure something out so you ask a question on social media to see if anyone can help? And then do you know how you get the answer you need, but people keep replying to you with suggestions even after you got