How to set your iPhone or Android Phone to Black and White (and Why It’s a Fun Experiement)
Nellie Bowles got me thinking with this piece in the New York Times about setting your phone into grayscale in order to use it less. She tried this simple solution to try and use her phone less, and I thought “what the hell, let’s try it.” Here’s how you do it on iOS and Android:
iPhone or iPad


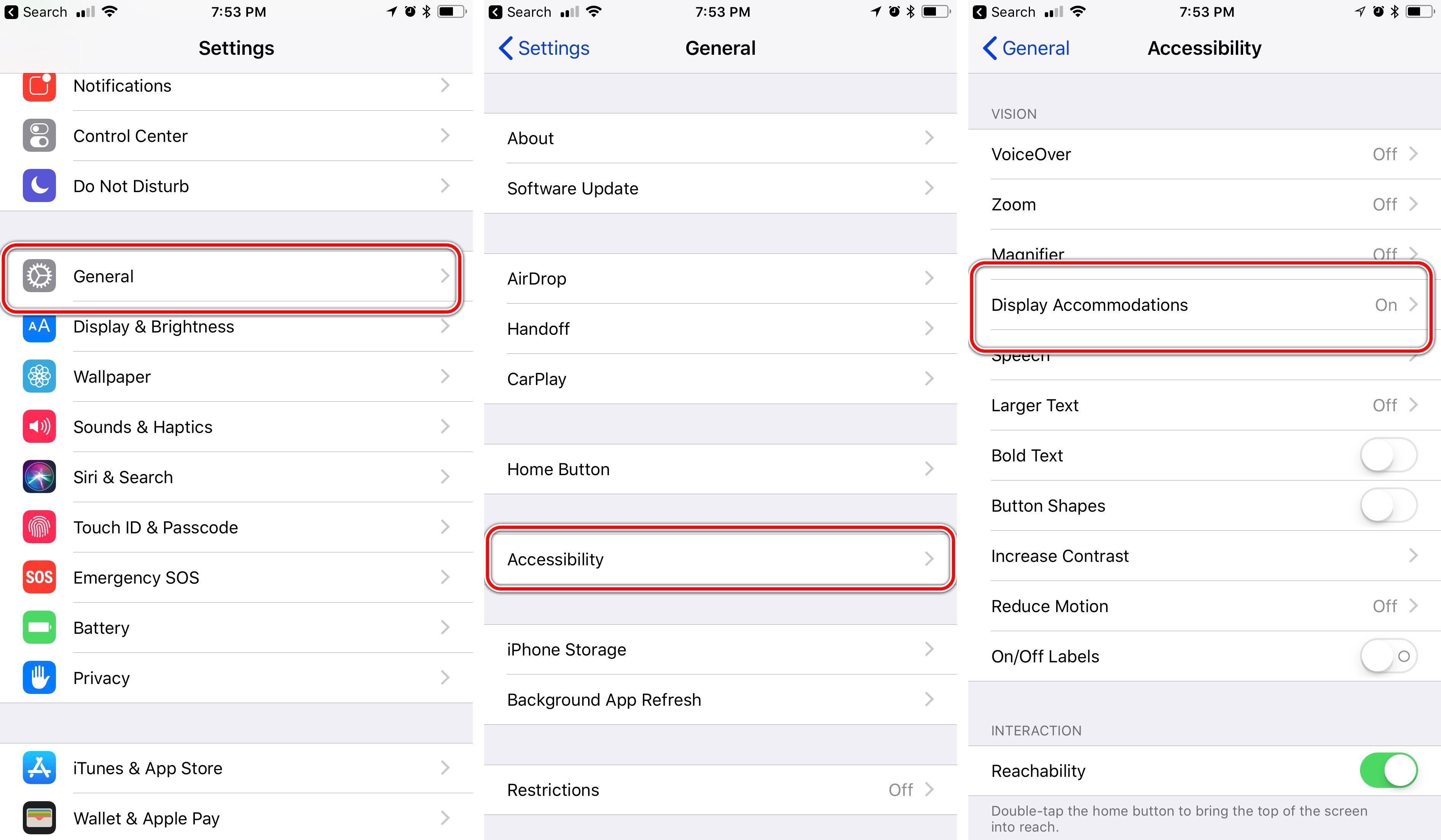
- Open the Settings app and go to General
- Accessibility
- Display Accomodations
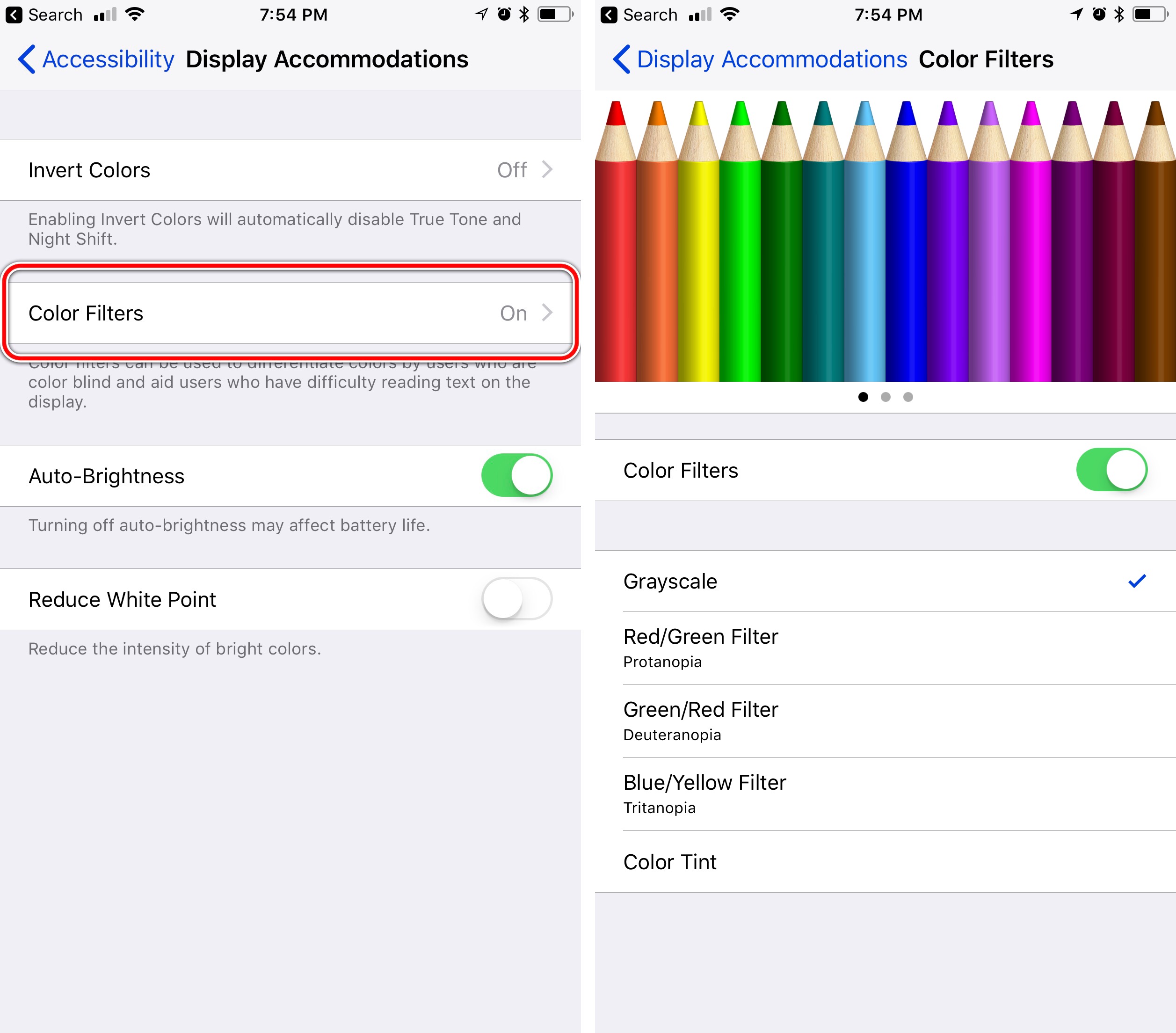
- Color Filters
- Choose Grayscale
These are accurate as of iOS 11.
Android


- Enable “developer mode” on your phone (instructions)
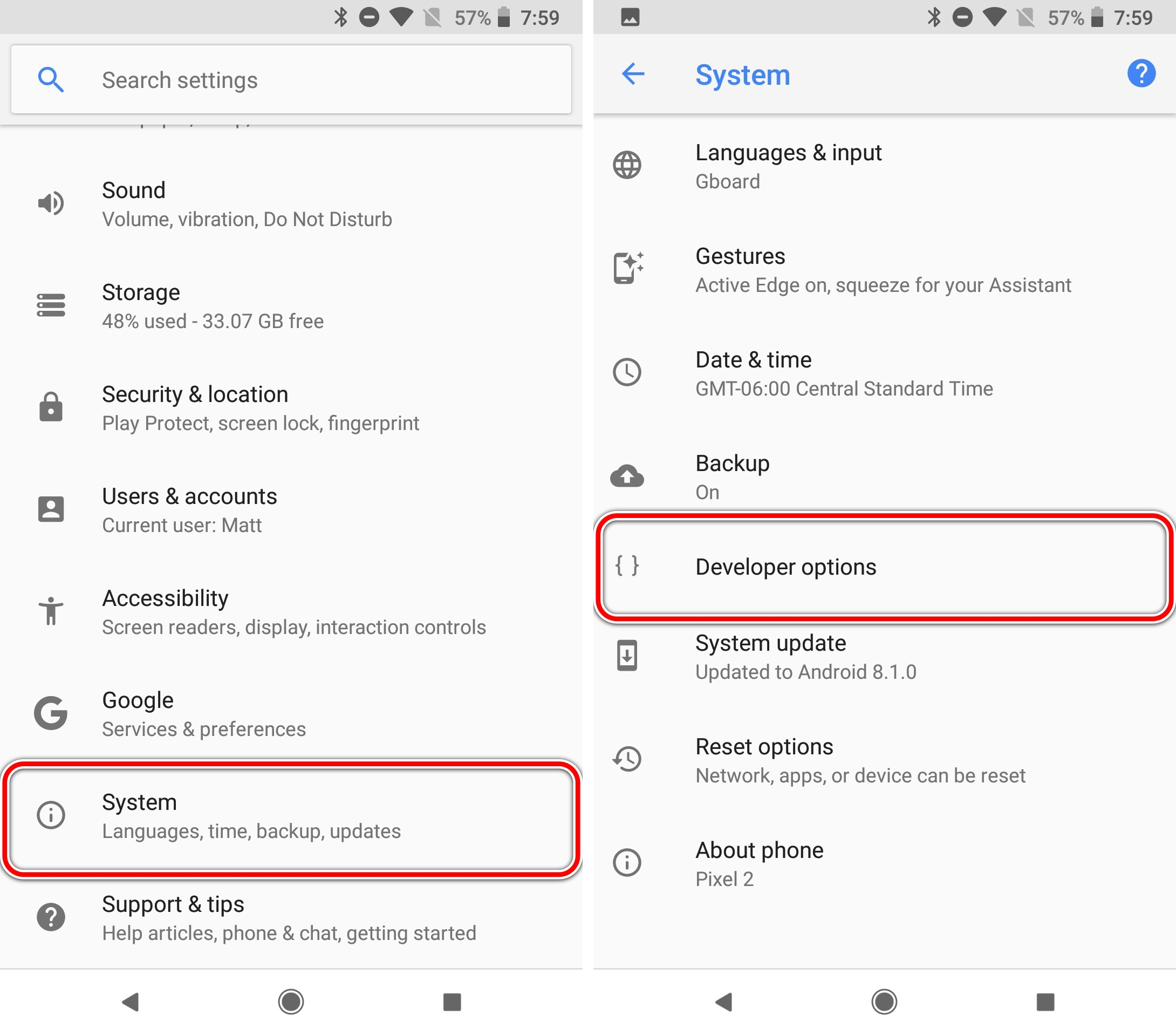
- Open the Settings app and go to System
- Developer options
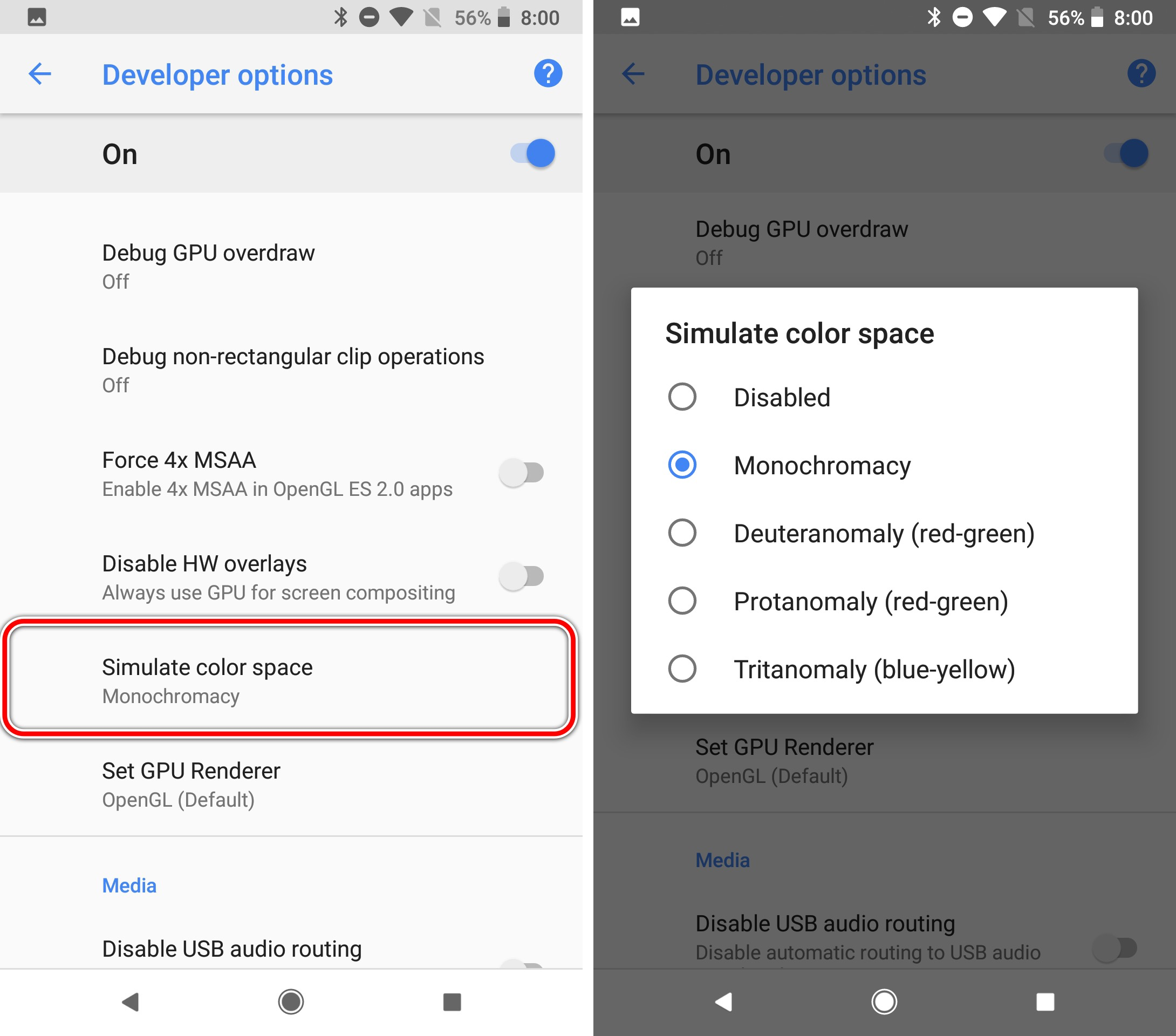
- Scroll way down to Simulate color space
- Choose Monochomacy
Note that these may be slightly different depending on the Android model you are using. This is for “stock” Android 8.1 Oreo.
How It’s Going for Me
Well it’s not great, but that’s kind of the point, right? I didn’t expect there to be much difference in my usage, but I have to admit I felt quite a bit different when looking at my phone after turning on this feature, and the difference was similar on Android and iOS.
The first thing I noticed was that the phone felt less “fun” overall. It was doing exactly the same things, but it just felt far less engaging without the colorful icons and interfaces. It was like going from a sunny California summer day to a dreary Midwest winter morning1. App icons lost much of their appeal, chat bubbles became more lifeless, and everything else just felt more utilitarian. I was using my phone to get things done, but I didn’t use it to just mess around.
That’s not to say it immediately turned my phones into pure productivity machines. No, it turns out color plays a big roll in user interfaces beyond just making them playful. Losing color meant all of my tags in Todoist (my todo app for work) were basically useless, as were my inbox designators in Newton. Other elements were harder to tell if they were on or off.
This really gave me an appreciation for apps that have high contrast in their interfaces. Some apps use a bunch of colors in the same general brightness and saturation, and those apps just had their interfaces become a mess in this mode. For example, Twitter has a light blue on white interface by default and it is hard to view when in monochrome. Turning on the high contrast mode in the app’s settings helps quite a bit, but this setting is only in the iOS app and not Android, so Twitter is a hard to view mess on my Pixel 2. I’d highly recommend anyone doing interface work look at their designs in this mode at least once or twice to see what it looks like.
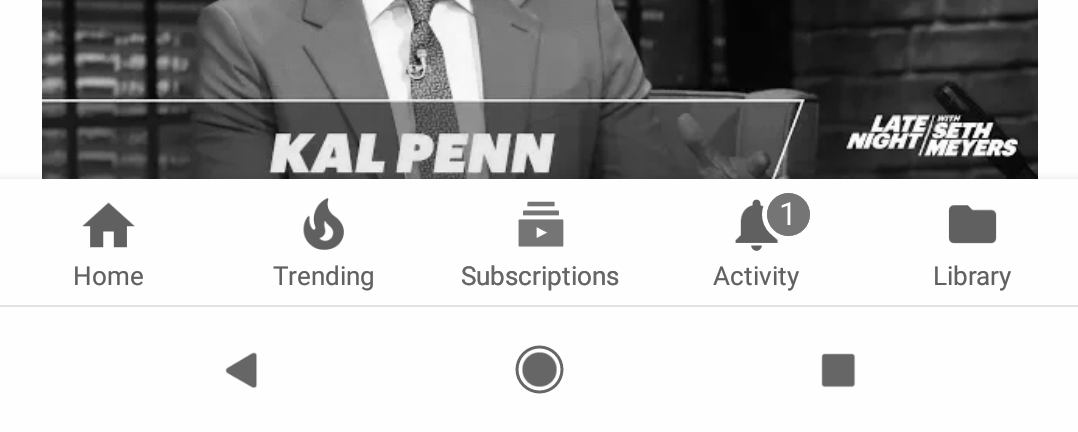
As another example, here's the YouTube navigation:

Can you tell me which tab is active (it’s Home, by the way)?
This is just an experiment for me, but there are people in the world who use the mode all the time, and there are others with issue differentiating colors and have an experience like this every time they pick up their phone. If nothing else, it’s been interesting to view my phone in a non-standard way for a few days to see what it’s like to see things differently2.
I’m going to keep my phones in this mode for another day or two to just get a little more experience and see if there are any other takeaways I can get from it. My retinas are probably going to go into shock when I turn on the color again.
Discussion