The empowering nature of a general interface
There's been some chatter for a while that the chatbot interfaces we have for LLMs today are not that useful for most people and that the real solution everyone wants is for these tools to be integrated into more traditional user interfaces. While I do agree that many use cases are better solved by a custom UI like we've seen in iOS 18 and some of Google's and Microsoft's productivity app integrations, I think that the general user interface that these chat experiences deliver hold value. Let me explain.
An example use case
I was working on a Figma mock up at work today and I needed to fill it out with fake data. The form needed a name, a business name, date of birth, contact info, and that sort of thing. It's actually a pretty long form, so there were going to be somewhere around 30 fields to fill out. Normally I'd use something generic (John Doe who works at ACME and lives at 123 Fake St.), but that's just one level above putting foobar everywhere, and I want my mock ups to look realistic.
Now I could use a tool like Faker, a Figma plugin that has a custom UI for copying fake data into your project, and that's cool as well, but this generates random data, and I don't want random data…I want realistic fake data. For the audience this mock up will be shown to, I wanted to have a specific type of business (car mechanic) in a specific area (Chicagoland). I was also going to be generating fake data for a person and a business, and I wanted all of that fake data to feel connected, and not just a clearly randomly generated values as if this was a Mad Lib.
Much like how Apple's Shortcuts let you create your own custom workflows even if an app developer hasn't made exactly what you want, ChatGPT and other LLMs act as a generic interface for doing and creating the things you want without relying on other people or developers to identify your problem and build a bespoke solution for you.
Creating my own solution
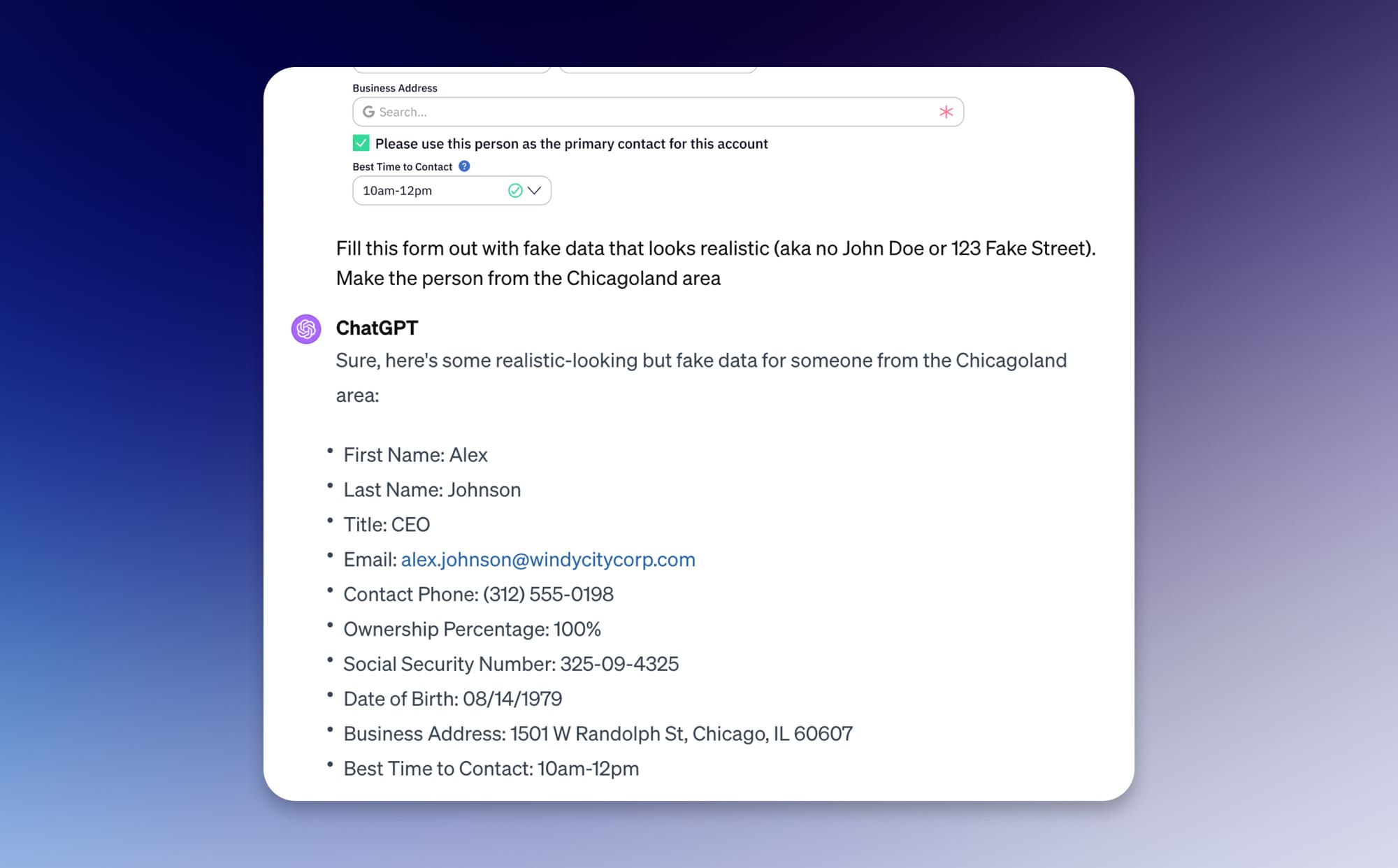
I had a Figma mock up with a dozen text fields on it, I took a screenshot of it that I uploaded to ChatGPT, and I simply asked it to generate some fake data I could use to fill out the form that "looks realistic" and is for a "person from the Chicagoland area." Here's what it gave me:

This might not be revelatory, but the info it gave me is totally perfect for my needs and was easy to copy/paste into my Figma doc.
And I can use ChatGPT's conversational nature to make the rest of the pages in this form get realistic fake data that's consistent with this first response. So if the next page asked for business info, it would remember that Alex Johnson is the CEO, it's a Solo Proprietorship in Chicago, and it would base the business info on that.
The result of this is that I'm able to create unique fake data that uses locally relevant data (like correct post & area codes, streets, etc.) which will make my demo of this feature feel more realistic than if I used the normal generic values I'd usually use.
This is extra valuable when demoing for someone external, as this makes it easy for me to tailor the fake data to them. If my audience from Birmingham, Alabama, a place I know very little about when it comes to fake data, but ChatGPT is able to do a decent job of localizing the fake data so that it resonates with my audience.
And of course, plugins like Faker could update to use an LLM to do this as well, but the point of this demo is that I was able to create a solution for myself without needing a developer to do it first. My specific need was met right away.
The freedom to be creative
Once again, I do think that building LLM technology into user interfaces with intentional use cases is going to be important going forward, but one of the things I love about these chat interfaces is that much like Apple Shortcuts, Zapier, or just straight up coding, they're completely open ended and I can use them to create things that I need, even if no one has explicitly made a tool for the job.